طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو چیست
چیدمان سایت ثابت ، چیدمانی است که دارای عرض کاملاً مشخص (بر حسب پیکسل) باشد. این نوع طراحی در گذشته برای توسعه وب سایت به طور گسترده ای مورد استفاده قرار گرفته است ، زمانی که اینترنت تازه در حال ورود به زندگی ما بود. در آن زمان ، رایانه هایی با مانیتورهای ۱۴ “یا ۱۵” مانیتور “تحت سلطه” بودند ، در موارد نادر با قطر ۱۷ نیز وجود داشت. این مانیتورها از نظر وضوح افقی تفاوت چندانی ندارند. عرض (بیشتر در ۹۶۰ پیکسل متوقف شد) و امکان طراحی سایتی وجود داشت که در آن زمان بر روی همه مانیتورها بهینه نمایش داده شود. طراحی سایت در قم و سئو سایت قم شما را بیش تر با این نوع طراحی آشنا می کند.
طراحی وب سایت انعطاف پذیر
طرح بندی سیال (انعطاف پذیر) یک طرح بندی است که بسته به عرض منطقه کاری پنجره مرورگر (برگه) تغییر می کند. زمانی که بسیاری از کاربران مانیتورهای ۱۹ اینچی ، ۲۱ اینچی و بزرگتر داشتند ، نیاز به چنین چیدمانی بوجود آمد. در این دوره زمانی ، شرایطی پیش آمد که برخی از کاربران مانیتورهای کوچکی داشتند ، در حالی که برخی دیگر دارای نمایشگرهای متوسط و بزرگ بودند. صفحه هایی که بر روی این مانیتورها تنظیم شده بود تفاوت های زیادی با یکدیگر داشتند و انتخاب عرض مشخص برای طرح از قبل دشوار بود. راه خروج از این وضعیت ایجاد نشانه گذاری بود که در آن بلوک ها دارای عرض کاملاً ثابت نیستند ، بلکه انعطاف پذیر (معمولاً در درصد مشخص می شود) هستند. چنین طرح بندی ، بر خلاف طرح ثابت ، می تواند “اندازه” مانیتور را تنظیم کند ، یعنی. تغییر اندازه
چیدمان سایت ریسپانسیو
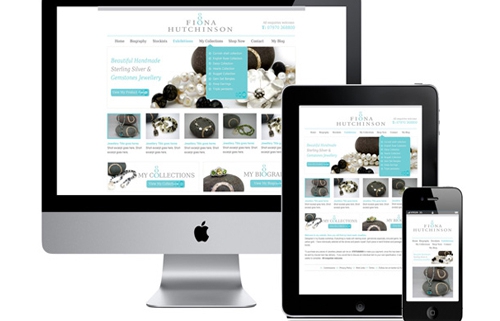
چیدمان سایت ریسپانسیو چیدمانی است که می تواند با دستگاه های مختلف (عرض ناحیه کاری پنجره مرورگر) “سازگار” شود. آن ها در برخی از دستگاه ها ، ممکن است یک ساختار داشته باشد ، و در برخی دیگر ، ساختار دیگر. نمونه ای از طرح بندی ۲ بلوکی پاسخگو را در نظر بگیرید که در دستگاه های مختلف متفاوت به نظر می رسد. برای مثال: در تلفن های هوشمند و رایانه ها (دستگاه هایی با اندازه صفحه نمایش بسیار کوچک) ، بلوک ها باید به صورت عمودی چیده شوند ، به عنوان مثال. یکی زیر دیگری ؛ در لپ تاپ ها (دستگاه هایی با اندازه متوسط صفحه نمایش) ، بلوک ها باید به صورت افقی قرار گیرند (۱ بلوک – ۳۳٫۳٪ ، ۲ بلوک – ۶۶٫۷٪) ، در رایانه های رومیزی (دستگاه هایی با اندازه صفحه بزرگ) نیز به صورت افقی ، اما با اندازه های مختلف (۱ بلوک – ۲۵٪ ، ۲ بلوک – ۷۵٪)
بوت استرپ و توسعه وب سایت ریسپانسیو
چارچوب Bootstrap 3 و ۴ برای وب سایت های واکنش گرا طراحی شده است. آنها با ایجاد یک شبکه شروع به تایپ سایتی می کنند که در Bootstrap ساخته می شود. پس از ایجاد شبکه ، آن با محتوا و اجزای بوت استرپ پر می شود. همه اجزای بوت استرپ انعطاف پذیر هستند. به عنوان مثال بسته به اینکه کدام عرض نمای در حال حاضر در مرورگر باشد در نمای تلفن همراه یا رومیزی قرار دارد.
ایجاد یک طرح بندی پاسخگو با بوت استرپ ۳
ایجاد یک طرح پاسخگو در Bootstrap 3 برای دستگاه های مختلف انجام می شود.



دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.